Cara menambahkan video dan audio pada halaman HTML bisa dibilang hampir mirip konsepnya dengan menambahkan gambar. Ada beberapa hal yang berbeda antara menambahkan gambar dan menambahkan video dan audio.
Untuk itu simak artikel dibawah.
Menambahkan Video Pada Halaman HTML
Tag yang digunakan untuk menambahkan video adalah <video>. Kurang lebih seperti inilah bentuk scriptnya.

Jika format video yang digunakan sesuai dengan web browser, maka Video akan ditampilkan. Jika tidak, maka akan muncul tulisan “Browser ini tidak mendukung format videomu.”
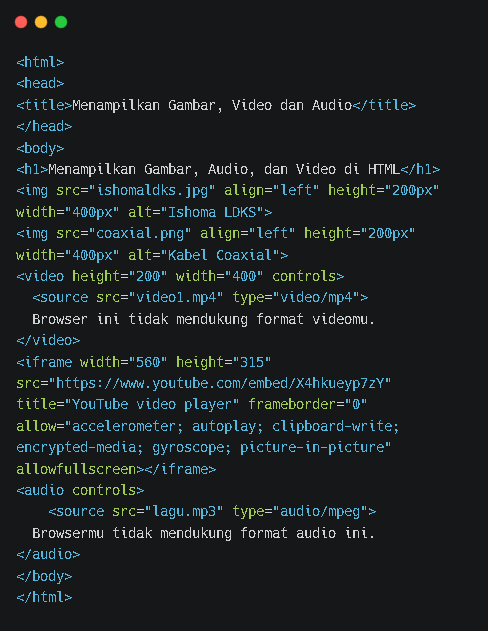
Seperti contoh di bawah.

Maka hasilnya, seperti berikut.

Jika dirasa, ukuran tinggi dan lebar video original terlalu besar, kita bisa menambahkan atribut Height dan Width.


Pada contoh di atas, kita menuliskan secara langsung nama video yang akan ditampilkan. Ini karena videonya berada dalam satu folder dengan file HTML.
Jika video tersebut berada di folder yang berbeda, maka harus ditulis nama folder atau path-nya.

Atau jika ingib mengambil vdeio dari website lain, maka kita harus menuliskan alamat webnya.

Format Video Yang Didukung
Tidak semua format video didukung oleh HTML 5. Jika Anda tidak punya format video yang sesuai, Anda harus mengkonversinya terlebih dahulu.
Format video tersebut adalah sebagai berikut.
| Format FILE | Media Type |
|---|---|
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
Atribut Pada Video
Tag <video> memiliki beberapa atribut, antara laian:
| Nama Atribut | Nilai | Fungsi |
|---|---|---|
autoplay | true/false | Agar video diputar otomatis |
controls | true/false | Untuk mengaktifkan control video player |
loop | true/false | Untuk memutar video terus menerus |
muted | true/false | Untuk menonaktifkan audio |
poster | Image Path | Untuk menentukan gambar cover dari video |
width & height | angka | Untuk menentukan tinggi dan lebar video |
playsinline | true/false | Untuk memutar video secara ‘inline’ |
Jika atribut bernilai true, maka cukup ditulis nama atributnya saja.
Cara Menambahkan Video Dari Youtube
Terkadang ketika memiliki video yang tidak sesuai dengan formatnya dan kita terlalu repot untuk mengkonversi video tersebut, kita biasanya akan mencari video lain di Youtube. Cara itu lebih efektif daripada kita mengkonversi videonya terlebih dahulu.
Kita bisa menggunakan tag <iframe> untuk menambahkan video dari Youtube. Tag ini sebenarnya berfungsi untuk menambahkan halaman lain dalam sebuah frame. Kita tidak perlu menambahkan tag <video> karena Youtube sudah memiliki media player sendiri.


Menambahkan Audio Pada Halaman HTML
Setelah mempelajari cara menambahkan video ke dalam halaman HTML, sekarang kita beralih ke cara menambahkan audio ke dalam halaman web.
Tag yang digunakan adalah <audio>. Struktur skripnya mirip dengan video.

Secara lengkapnya, bisa di lihat di skrip di bawah.

Maka hasilnya,

Jika file audio tersimpan di folder yang berbeda, maka harus ditulis alamat path menuju folder tersebut.

Atau jika file audionya tersimpan di website yang berbeda, maka kita harus mengisinya dengan alamat URL.

Atribut Pada Audio
Tag <audio> memiliki beberapa atribut:
1. controls
Atribut ini berfungsi untuk mengaktifkan tombol kontrol seperti tombol play, pause, stop, scroll, dan volume).
2. autoplay
Atribut ini berfungsi untuk memutar audio secara otomatis. Nilai yang bisa diberikan pada atribut ini adalah true dan false.
Nilai true artinya kita akan memutar audio secara otomatis, dan false artinya audio tidak akan diputar secara otomatis.
3. loop
Atribut loop berfungsi untuk mengulang-ulang pemutaran audio. Ini seperti repeat one. Nilai yang bisa diberikan adalah true dan false.
4. muted
Atribut ini berfungsi untuk mensenyapkan audio. Nilai yang bisa diberikan adalah true dan false.
Semoga bermanfaat 🙂
Anda bisa mengunjungi kami di website dengan klik di sini, atau Subscribe channel kami di sini.