Membuat hyoerlink pada halaman website bisa dibilang sangat mudah. Tidak perlu memerlukan banyak baris kode untuk membuatnya.
Langsung saja simak artikel di bawah.
Hyperlink (atau biasa disebut juga Link), adalah pintasan menuju suatu URL website, baik halaman lain pada suatu website maupun halaman website pada halaman lain. Link juga biasanya membuat menu website, serta fungsi lain seperti scroll top, download file, menjalankan fungsi javascript, dll.
Tag yang digunakan adalah <a>….</a>. Tag ini memiliki beberapa atribut.
- Href, menentukan tujuan dari link.
- Target, menentukan target yang dituju saat diklik apa berada di tab yang sama atau pindah tab baru.
- Title, menentukan tulisan yang tampil saat mouse memasuki area link.
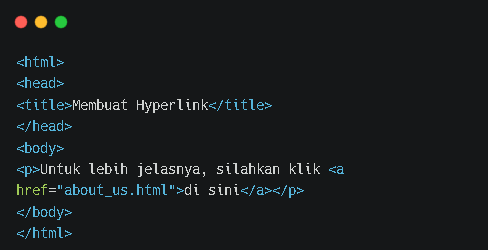
Perhatikan script berikut.

Maka hasilnya akan seperti ini.

Link akan ditampilkan dengan warna biru dan garis bawah. Ini adalah style standar dari setiap browser.
Sekarang kita coba klik link tersebut.

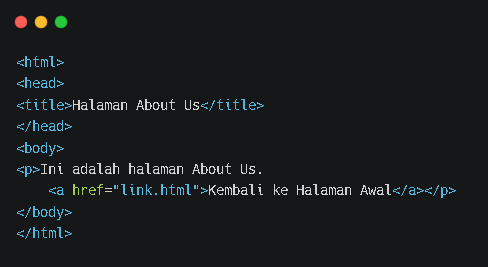
Kenapa seperti itu?? Karena kita belum membuat halaman yang dituju. Untuk itu, kita harus membuat halaman webnya. Pada script di atas, halaman yang dituju adalah about_us.html.

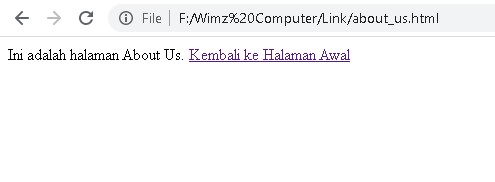
Maka hasilnya akan menjadi seperti ini.

Penulisan nilai atribut href memiliki beberapa cara, yakni:
- Jika link digunakan untuk membuka file, maka cara penulisannya href=”galeri.html. Ada beberapa format yang dapat dibuka seperti html, txt, jpg, png, atau gif. Namun ada beberapa yang tidak bisa dibuka di web browser seperti docx, xlsx, zip, rar, maka file akan didownload.
- Link juga bisa digunakan untuk mengakses bagian lain pada satu halaman website. Caranya dengan menuliskan <href=”#bawah”>. Agar tag tersebut berfungsi, maka harus ditambahkan atribut <id=”bawah”>.
- Jika link digunakan untuk menuju halaman website, maka penulisannya <href=”https://www.facebook.com”>.
- Jika digunakan untuk mengirim email, maka penulisannya <href=”mailto: fauzi.elhakim@gmail.com”>.
Semoga Bermanfaat 🙂
Anda bisa mengunjungi kami di website dengan klik di sini, atau Subscribe channel kami di sini.