Form adalah sebuah “duplikasi” dari formulir yang ada di dunia nyata. Formulir berfungsi untuk meminta informasi. Form juga begitu. Form berfungsi untuk meminta informasi dari pengguna untuk diproses dalam web. Kali ini, kita akan membahas bagaimana cara membuat form pada HTML. Perlu diketahui, kita hanya membuat saja, dan tidak diproses.
Tag Form
Tag yang digunakan untuk membuat form adalah <form>. Tag <form> memiliki dua atribut, yakni:
- <action>, untuk menentukan aksi pada saat dikirim.
- <method>, metode pengiriman data yang digunakan.
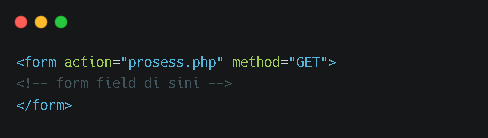
Contoh:

Pada contoh terlihat, terdapat atribut action dan method. Action akan memerintahkan file bernama proses.php untuk memproses data tersebut. Sedangkan method GET berfungsi untuk mengambil nilai yang telah diinputkan oleh user.
Nah, sekarang kita akan masuk ke dalam bagian penting dari form, yakni field.
Field
Field adalah tempet atau area yang akan diisi dengan data. Field tidak memiliki tag HTML, namun memiliki atribut, yakni:
- type, merupakan type dari field.
- name, merupakan nama dari field yang akan menjadi kunci dan dalam memproses data.
Atribut type itu bermacam-macam jenisnya. Mari kita bahas satu persatu.
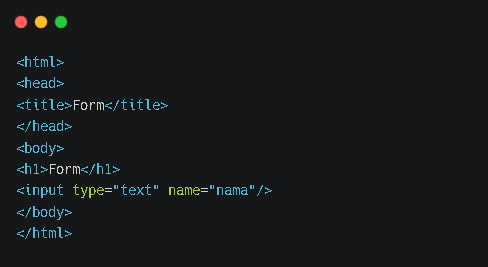
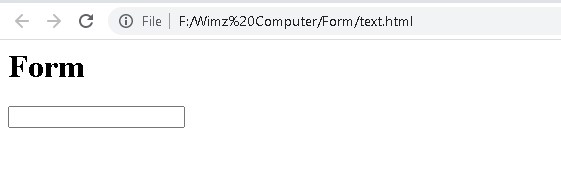
Text
Text berfungsi untuk membuat kotak yang digunakan untuk menginput data. Textbox hanya terbatas pada satu baris.


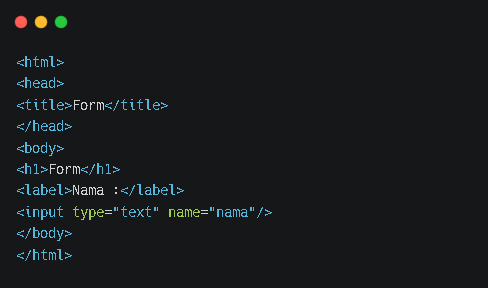
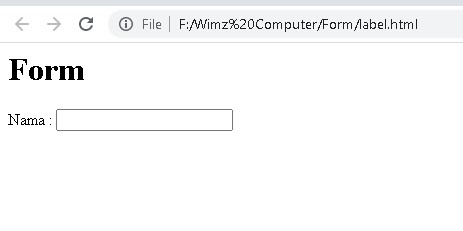
Label
Label berfungsi untuk memberikan teks pada form HTML.


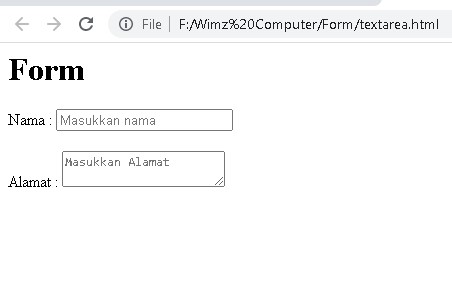
Placeholder
Placeholder adalah sebuah atribut untuk menampilkan teks sementara dalam input.


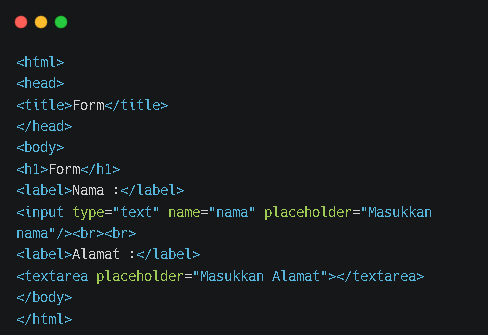
Textarea
Textarea mirip dengan text, namun dapat menampung data untuk banyak baris.


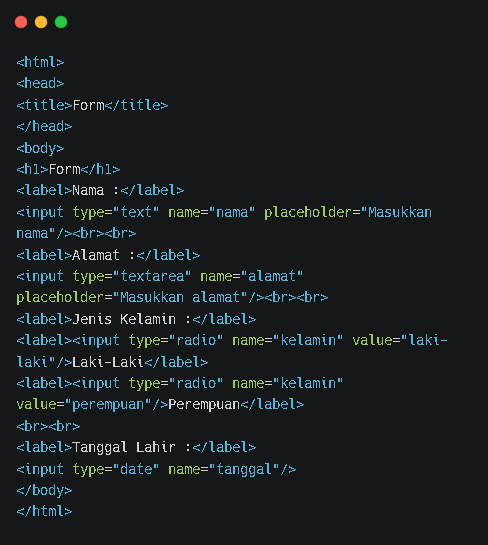
Radio Button
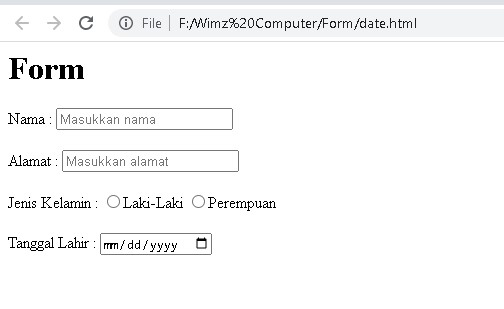
Radio Button berfungsi untuk memasukkan 1 pilihan.


Date
Date adalah memasukkan input berupa tanggal.


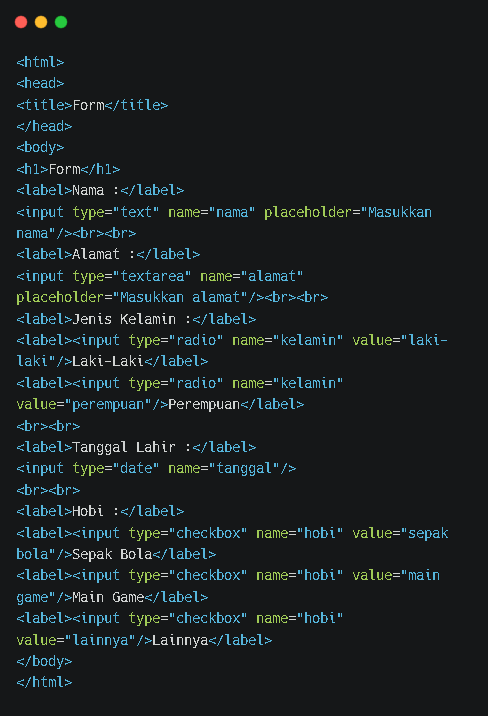
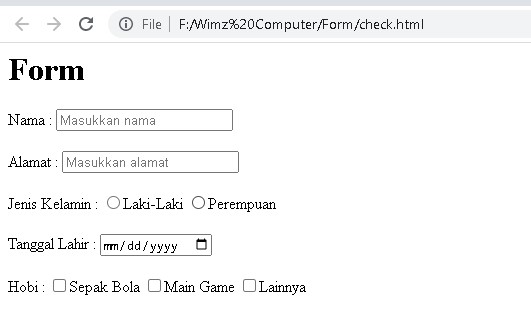
Checkbox
Checkbox mirip radio button, namun dapat memilih beberapa pilihan.


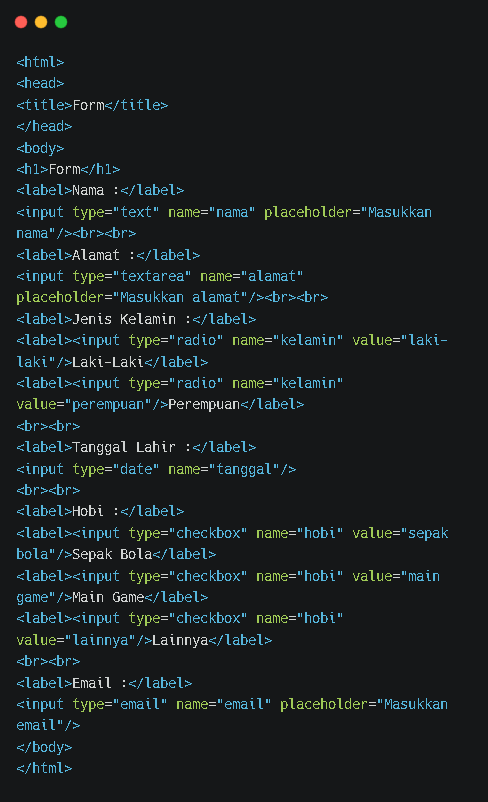
Email berfungsi untuk input email.


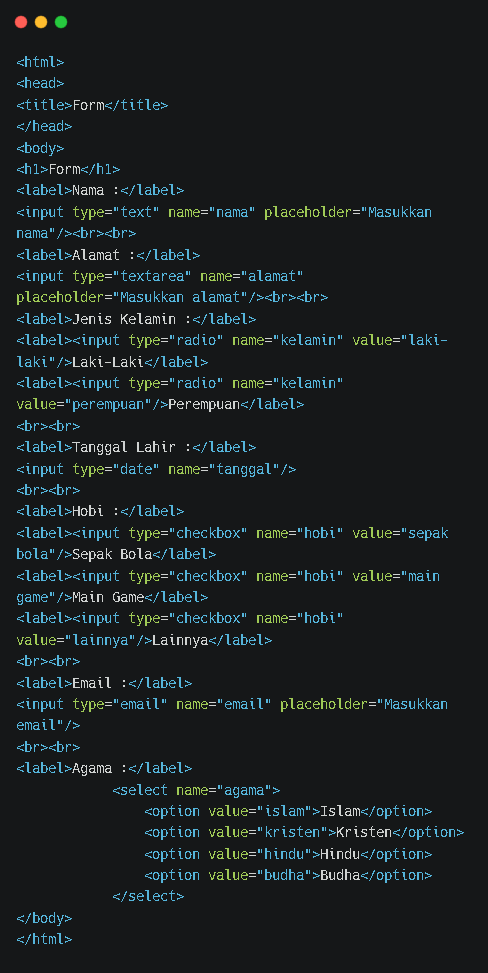
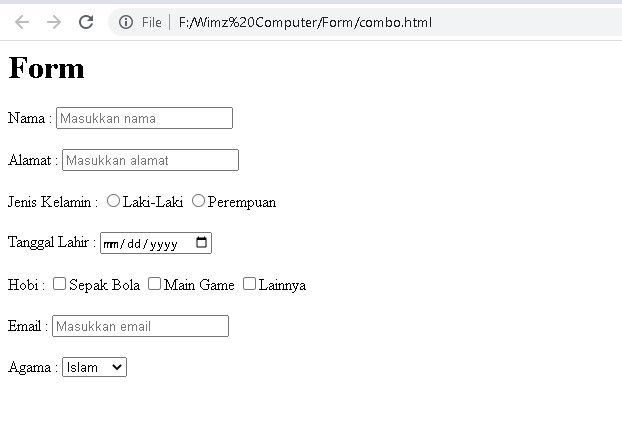
Combobox
Combobox berfungsi untuk menampilkan combo box atau menu dropdown pada form.


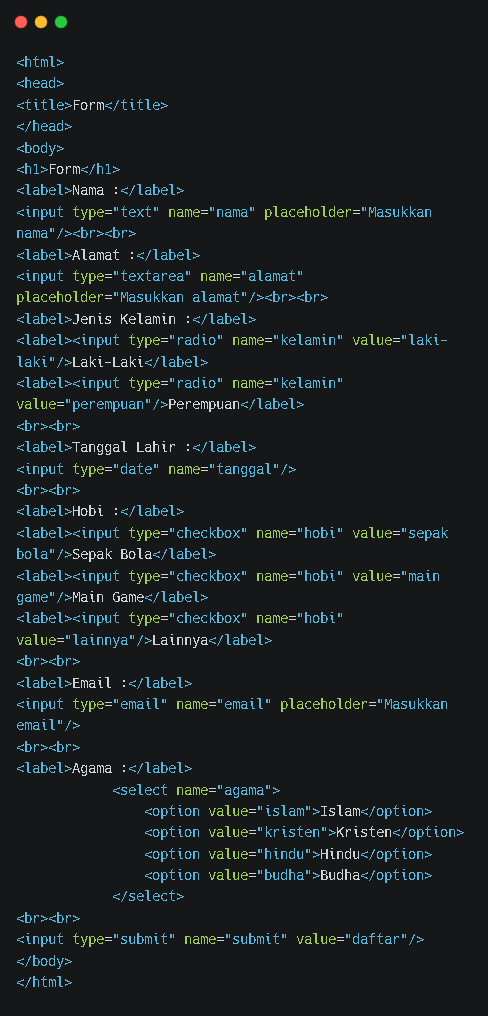
Submit
Submit berfungsi sebagai elemen input, untuk menginputkan data ke dalam website.


Masih banyak lagi jenis input yang bisa digunakan di dalam form.
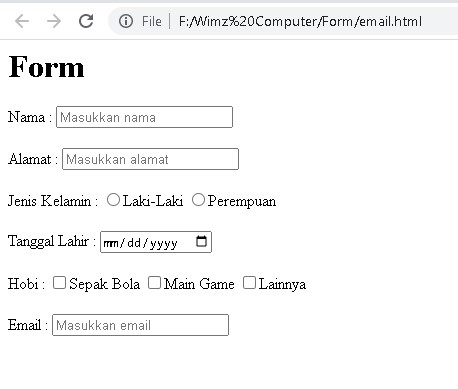
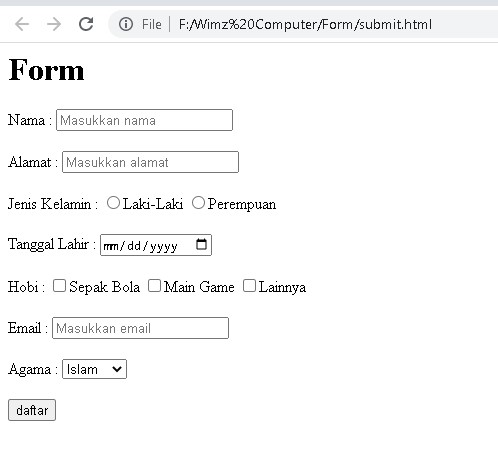
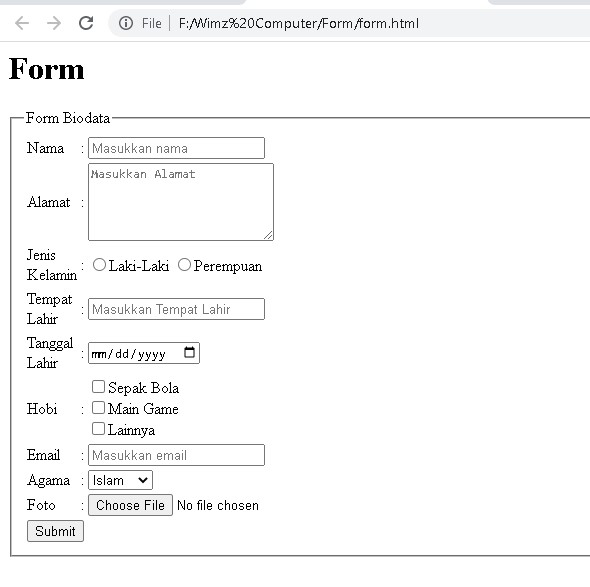
Nah, untuk membuat form seperti gambar di bawah, bisa kah Anda?

Semoga Bermanfaat 🙂
Anda bisa mengunjungi kami di website dengan klik di sini, atau Subscribe channel kami di sini.